
BuzzPool 🐝
Overview
BuzzPool is a mobile application that allows Georgia Institute of Technology graduate students to find potential carpool partners based on various preferences selected by users.
My Role
I was the design lead for this project, and I was in charge of:
Conducting user research interviews
Creating wireframes for the main features of application
Designing logo and setting visual guidelines
Building low to high fidelity prototypes
Team
Three other Georgia Tech MS-HCI students:
• David Lacy
• Kshitij Gupta
• Sejal Sarker
Design Tools
Figma
Duration
4 months
Problem
Carpooling is one of the more well-known solutions for reducing individual carbon footprint, and ensuring a better tomorrow. Research into the inclination of university students across the world has found that they are the most likely user group to engage in carpooling due to compounding of multiple factors, such as reduced costs, environmental impact, cultural ethos of the campus - if more students on campus believe that carpooling is beneficial, cool etc. more students will opt for it.
Despite these benefits, the number of carpooling at Georgia Institute of Technology has not increased, and even decreased from 2018 to 2021.
Solution
Onboarding / Preference
Allows users to input data to find their potential matches
Consists of 8 steps ranging from driver/rider preferences, schedules, and music genres
Provides freedom to edit any answers before submission
Discover Matches
Allows users to view potential matches
Notifies users when they have been matched with
Allows users to read more about each of the matches, message any match, and add someone to their carpool
Parking Lot /Route Optimization
Provides best parking lot for all the carpool members
Allows users to view the most optimized route for them to take to come to campus
Reduces anxieties caused by delays
Contract
Allows every member to create a shared document of ground rules for the carpool
Enhances responsibility and hold members accountable for their actions in the carpool
Design Process ⚙️
Background Research
Social factors
“Carpooling also reduces instances of driver fatigue and that in turn impacts the number of road accidents.”
Environmental factors
“Every additional passenger added to 10 personal vehicles in the US, we can save up to 7.74 billion gallons of fuel annually.”
“It would also reduce Greenhouse Gas emissions by 68 million tons annually.”
Cultural factors
PTS and the city of Atlanta want to reduce the number of parking lots within the campus and city. They want to promote reliance on alternate modes of transit and thus, carpooling is a good intermediary for them.
User Research
Semi-structured interview 🧑🤝🧑
Our participant group consisted of six graduate students who currently or previously held an individual Georgia Tech parking permit. The interview protocol consisted of 15 primary questions with varying probing questions. Each interview session lasted between 20 - 30 minutes.
Survey 📝
Our team obtained data from the annual Georgia Tech Commuter survey, an annually distributed survey by the Parking and Transportation Services (PTS) for all registered commuters. The survey questions have remained fairly consistent over time with 40 questions.
Key Insights
We used affinity mapping techniques to analyze the notes. Using Miro, we were able to collaborate and organize our data into an affinity diagram.
We highlighted our key pain points and needs backed by affinity mapping and quotes from interviews and survey data.
Key pain points + needs ✨
Gathering demographic information from our surveys, we were also able to realize that more than 70% of the Georgia Tech population commutes to campus. Understanding the percentage allowed us to realize the reach and positive environmental impact that an effective carpooling system can have.
Goals
My team decided to learn how to bridge the gap between students with individual parking permits and carpool permits. I was motivated to figure out user’s pain points regarding carpooling, and find potential solutions that allow carpooling to be a more accessible and visible option to users.
Three things we also considered during design process are:
Diversity 🌎
We ensure that everyone regardless of race, gender, sexual orientation, religious affiliation is able to find a carpool partner that matches their preference and schedule.
Equity 🧑🦯🧑🦽
Reducing the cognitive load placed on users, this ensures that the information is accessible to all members of the society regardless of their background in the language or motivation.
Sustainability 🌲
The system should offer insight into the impact of the carpool program from a traffic congestion and cultural perspective.
Ideation
Each team member initially came up with 10 design concepts that help our target user group to reach their goals, overcome their constraints, and accommodate their attributes. We then shared perspectives and did Slice +Dice and SCAMPER activities to find the idea that can potentially fulfill user’s need and solve pain points. The team decided to design a mobile application that allows users to match ride-sharing partners with similar preferences. In the application, users would like to see:
Matching by preference: users want the application to help find potential carpool mates with similar preference
Parking Lot optimization: users would like to easily distinguish which parking lot is suitable for the carpool group
Contract : users believe accountability and responsibility are important factors in carpooling that every carpool member should know and be aware of
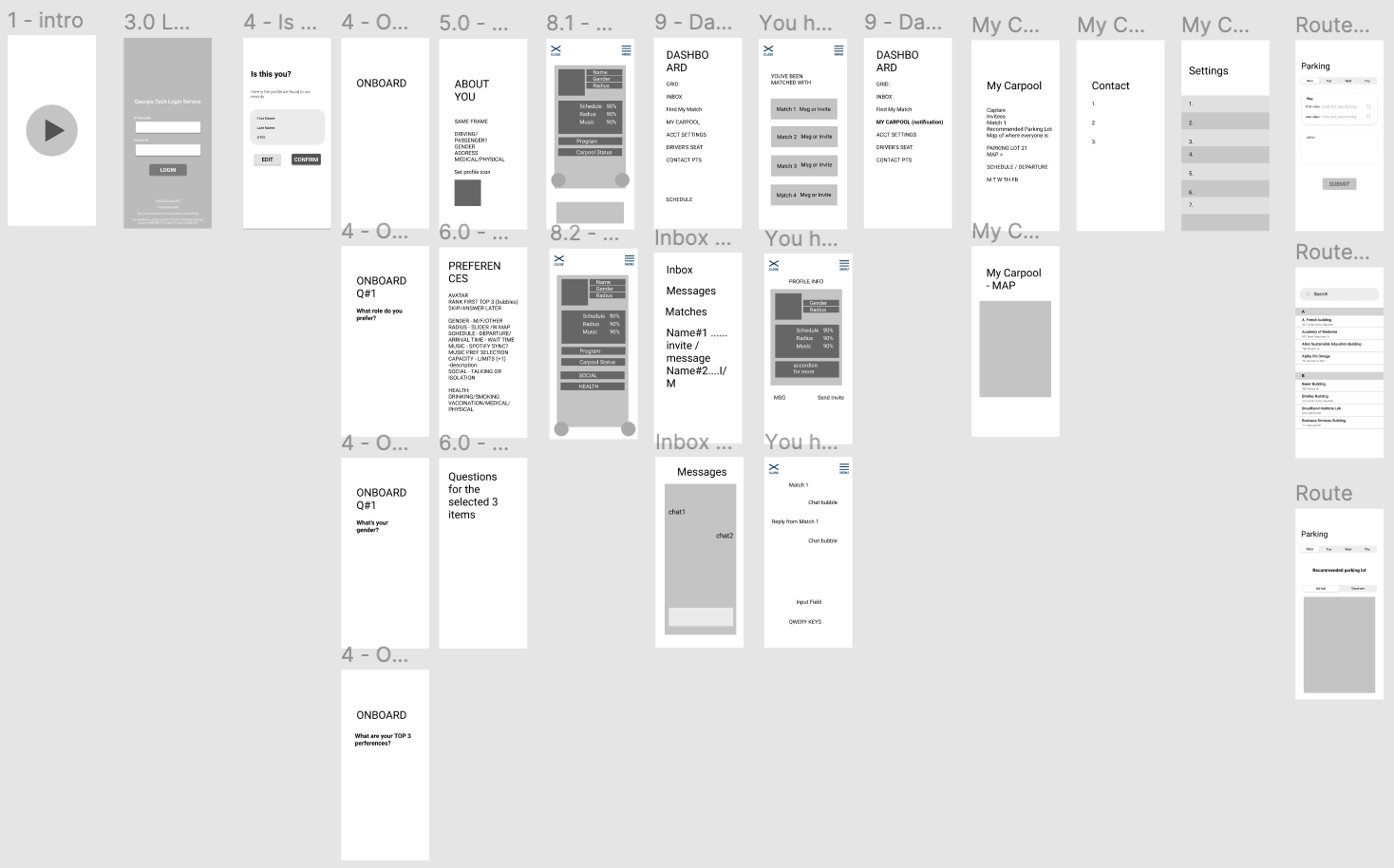
Design Requirements & Lo-Fi Prototype
Based on our findings from user research, we identified key design requirements that helped guide our system prototype.
Considering design requirements, I took the lead in creating lo-fi prototype using Figma. With the digital prototype, our team was able to see the overall flow and find out ways for users to easily navigate and see various features of the application.
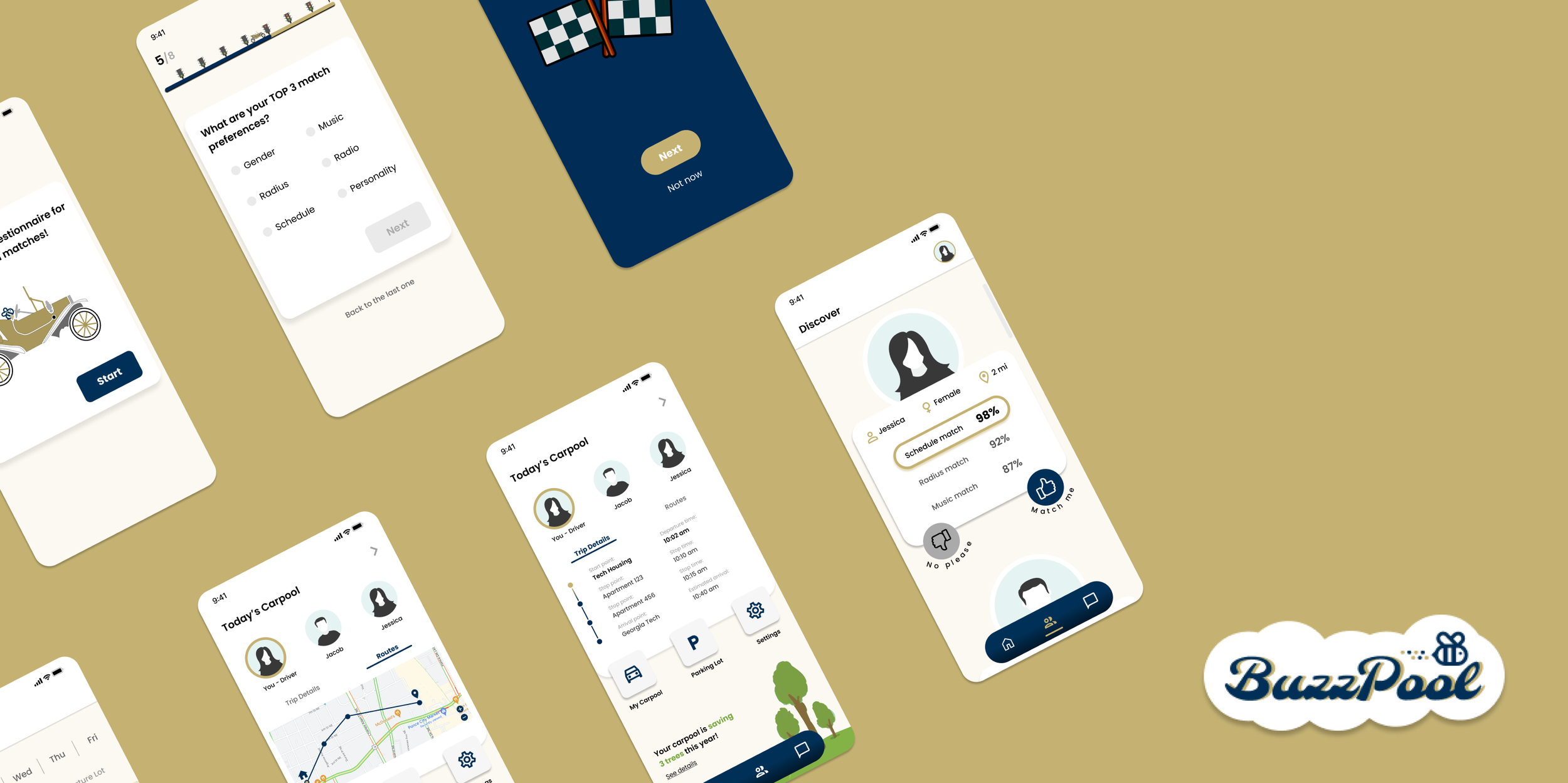
Feedback & Changes
Before: User’s photos, avatar that shows users’s race and style
Feedback: Does not represent equity & feels like dating application
After: Basic character style, where users can know only about the gender
Before: Home page with a various menu
Feedback: Visibility and hierarchy design principles are lacking in this style
After: Home page with the trip information for the day, where users can easily see the routes and details for the trip
Style Guide
After creating the wireframe, I moved onto building a style guide for the UI elements for BuzzPool. The design theme drew inspiration primarily from the Georgia Tech branding guides. My set goals for the overall style guide was to keep it consistent, visible, and accessible for anyone.